Installing Connect
Install JavaScript Package
Chariot Connect (DAFpay button) comes as a small JavaScript package. It can be loaded directly from the Chariot CDN or installed via NPM or Yarn. When loading from the CDN, it must always be loaded directly from https://cdn.givechariot.com, rather than included in a bundle or hosted yourself.
Add Chariot Connect
Chariot provides a simple-to-use web component that allows you to implement the Chariot Connect (DAFpay) button with a single line. Add Chariot-Connect component where you want the DAFpay button to appear and make sure to add the Connect ID (CID).
Save Down Your CID
You only need to call the Create Connect route one time per nonprofit to generate the cid; Once generated, you can save it down in your system.
A nonprofit’s cid (Connect ID) should be retrieved from your database after the nonprofit has been registered with Chariot.
Sandbox Credentials
Use the following credentials to log in to any DAF provider in the sandbox environment.
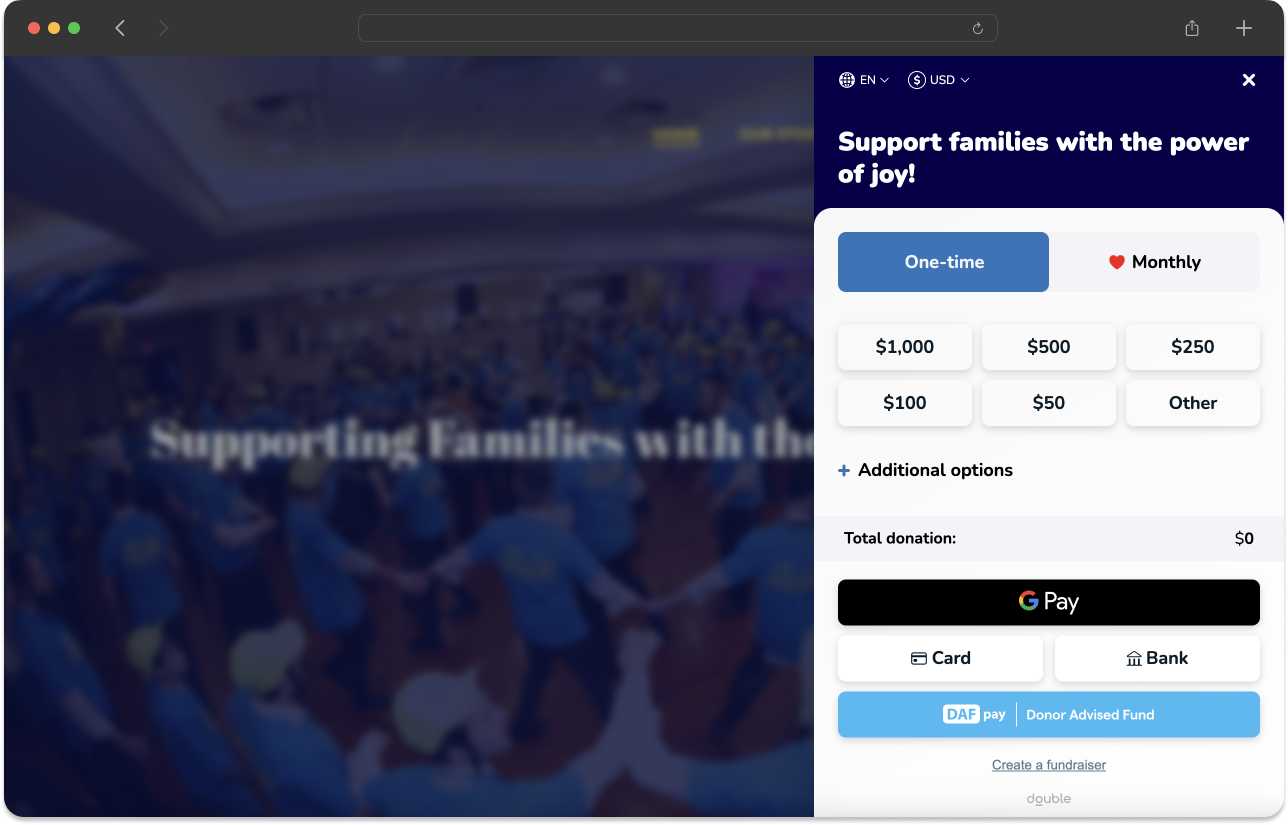
Button Placement
Ensure that DAFpay is listed directly alongside primary payment methods (i.e., credit card, bank transfer, and Apple Pay)

Button Themes (Optional)
Choose your theme by adding the theme name as a parameter to the chariot-connect component, as below.
We provide the options below as default themes. If theme is not defined, DefaultTheme will be used.
DefaultTheme
LightModeTheme
LightBlueTheme
GradientTheme
Custom Theme
To create a custom theme for the DAFpay button, create an object with the desired properties that you wish to change. Utilize Tailwind CSS styling in the definition of these properties.
Style Customizations Notice
Style customizations for DAFpay require that all available CSS be packaged within the chariot-connect.umd.js bundle.
The problem is that for Chariot to allow any customizations, we would need to include the entire tailwindcss package (~2.4Mb uncompressed) which would degrade performance and load times to an unacceptable level.
While performance is a concern, we also realize the need for a consistent and seamless user experience and are also committed to providing configurations for size, padding, border radius, etc. on top of the pre-built themes that we offer.
Theme Properties
